Vendure commerce platform, review and tutorial - yet another open souce shopify killer?
Learn how to host your Vendure webshop on Railway.app using a one-click deploy template. This step-by-step guide ensures a quick and easy setup, perfect for those seeking a hassle-free hosting solution for their online store.

This week we are taking a look at a really interesting open source commerce project called Vendure. I was made aware of Vendure while researching medusajs (another similar project). And since I had some hickups with the current latest version of Medusa, and are eagerly waiting for Medusa 2.0 to be launched, I thought I would give Vendure a shot, and see if it would do better - and it kinda did! On some key areas at least.
If you already know enough about Vendure, and just want to get to the juice, scroll down to the Tutorial section, to find the automated deploy template.
What is Vendure and what can you expect from it? This is what Vendure says:
Don't let your commerce platform define the limits of your ambitions.
Vendure provides the solid foundation for any commerce application: inventory management, orders, customers, taxes, promotions and more.
Our battle-tested, stable core powers start-ups, direct-to-consumer brands, Fortune 500 enterprises and everything in between.
Vendure's cutting-edge tech stack and extensibility future-proofs your digital commerce, reduces the risk of replatforming.
Our laser focus on developer experience means faster time-to-market, fewer bugs, and happy developers who can focus on shipping features rather than battling platform limitations.
Vendure vs. Medusajs
Since I recently played around with medusajs while building the medusajs deploy template and writing a tutorial, I know my way around it a little, and thought it would make sense to do a little comparison of the two.
Here are the key differences between Vendure and medusajs that I have identified:
Product setup is easier and faster in the Vendure admin dashboard compared to Medusa. Especially for products that exist in multiple variants, such as clothing that comes in sizes and colors. I added a t-shirt that comes in 6 sizes and 3 colors, which took about 2 minutes times 3 colors in Vendure. In Medusa, if filling in the minimum required product details, you can multiply those 2 minutes by 6 and then by 3 - and it is painfully boring, repetitive work. Vendure could use an improved way to assign images to multple variants at once, this is currently also very repetivie and prone to human error.
Learning curve of admin dashboard: I'd have to declare Medusa the winner, but not by far. In my opinion, the user interface is slightly more intuitive; I don't remember ever having to search the internet for setup guidance or ask for help. However, in Vendure, I didn't manage to figure out how to add my products to a collection without asking in the Vendure Discord and was pointed to the right place in the documentation that described how to do so. Other than that, both are very intuitive and modern in the UX.
Setting up email templates: With Vendure, the email templates live with the source code of the backend, so I manage them in my code editor, and changes have to be deployed. With Medusa, (the current only acceptable user experience) is via Sendgrid, so you have to sign up on a 3rd party website, connect your app, install a plugin, and then manage your email templates on Sendgrid's dashboard. I can see how the Sendgrid email template web editor is nice if you are not a techie, but then again, if you are not a techie, the setup process and linking your templates to your Medusa app will be a nightmare. For that reason, I declare Vendure the winner for managing email templates, but both could be better in this area.
Production readiness: Both platforms are very far already and can be used for professional purposes already - with some tinkering. However, I find the Vendure experience a little more bug-free than I did with the Medusa experience. I ran into some issues with Medusa where my stock on certain product variants would not be updated no matter how many times I changed the inventory stock number and saved - in the webshop, they would still say "sold out". I also experienced other product detail fields suddenly missing in Medusa after having configured them, so I have a feeling that some overwrite is going on when saving products that are already live. At the time of writing this article, Vendure is clearly ahead of Medusa, but both platforms are rapidly releasing and listening to their users, so this section of the article could be incorrect down the line. In other words, if you are reading this section later than 3 months after this article is released, I wouldn't take it too seriously.
Longevity: Vendure is just about to pass a 6-year Git birthday milestone, and the first alpha version was released in May 2019. This is a significant amount of time to prove your existence as an open-source project of this magnitude. MedusaJS is younger, which is probably why it feels slightly less production-ready than Vendure. However, MedusaJS has built a larger user portfolio in a shorter time. They have four times as many GitHub stars (yes, I know... it's not the best KPI to measure), and Medusa is backed by a larger number of companies. This tells me that neither MedusaJS nor Vendure is likely to stop development anytime soon. I know that the Medusa team is working hard to release version 2.0 after the summer, so there are definitely updates ahead. Both projects have a roadmap if you are curious to see what's likely to arrive in the future; Vendrure Roadmap, Medusajs Roadmap.
On aspects like; community, performance (server/hosting), tech stack, modularity, documentation and features - I found the difference to be minuscule, and both Medusa and Vendure are really impressive in those areas.
The overall winner is going to be Vendure, especially for the product variant management and the so far bug-free UX.
Live demo
To see the webshop I built with Vendure, and to see what you can expect to end up with if you would use my deploy template to host your own instance of vendure, please follow this link: https://shop.funkyton.com/
The Tutorial
What is a headless platform without a head? Not much. But not to worry, I have compiled a deploy template that you are free to use, that deploys the vendure headless backend + admin dashbaord, asset storage, a storefron (webshop) - everything connected, no configuration needed! Additionally I have preinstalled Stripe payment and sendgrid email plugin, if you want to use either of these, you just need to connect your user accounts from those service, which is not part of this tutorial, but will be covered in a soon coming video tutorial.
Overview
Difficulty: 2 / 10
Estimated time: 5-15 minutes
Credit Card required: Yes, $5 Railway hobby plan
Step 1: Sign up to GitHub and Railway
If you don't already have a GitHub account, head over to https://github.com/ and create a user.
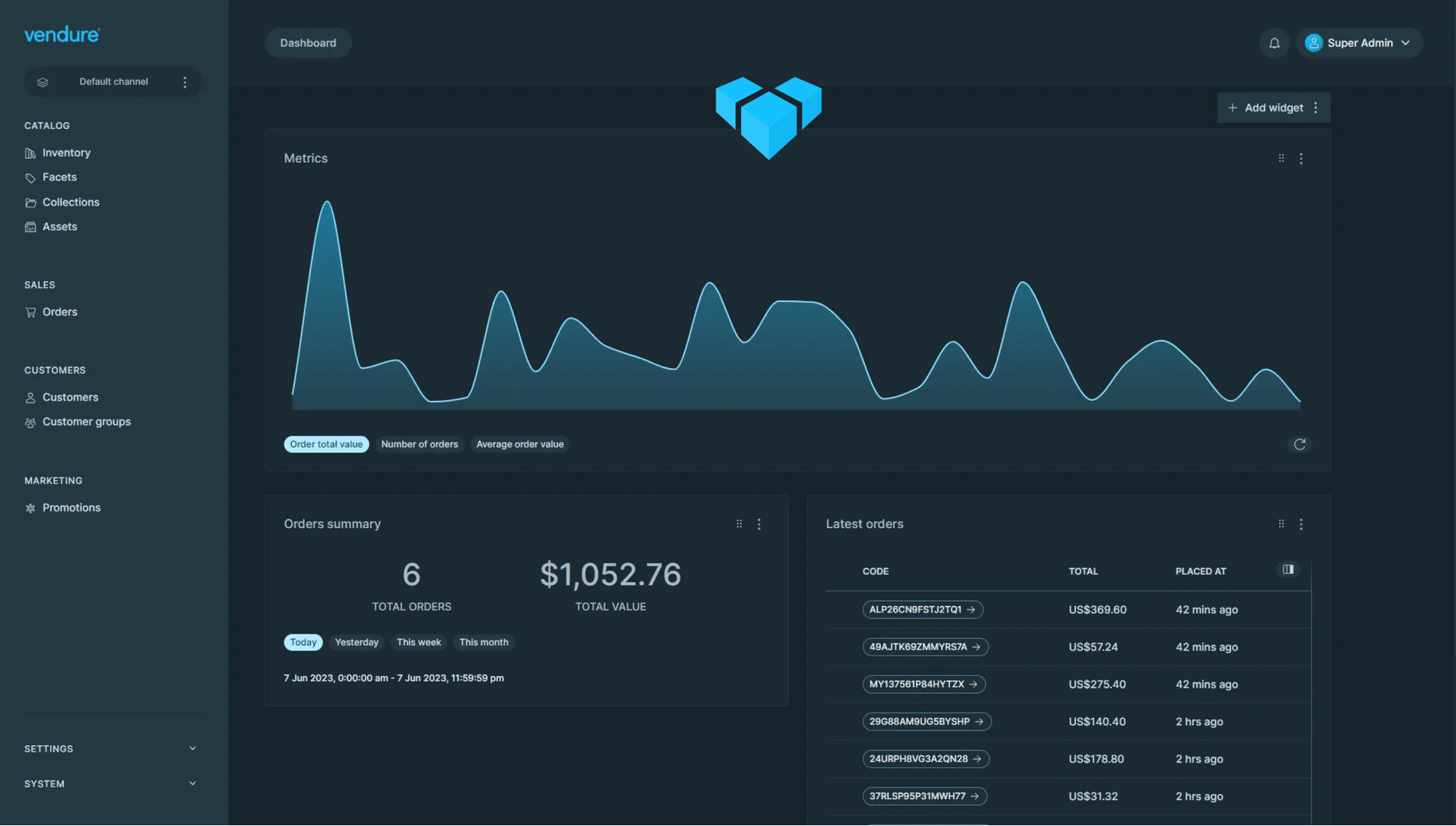
Once you have a GitHub account, you need to connect it to Railway. Head over to: https://railway.app/ and sign in with GitHub

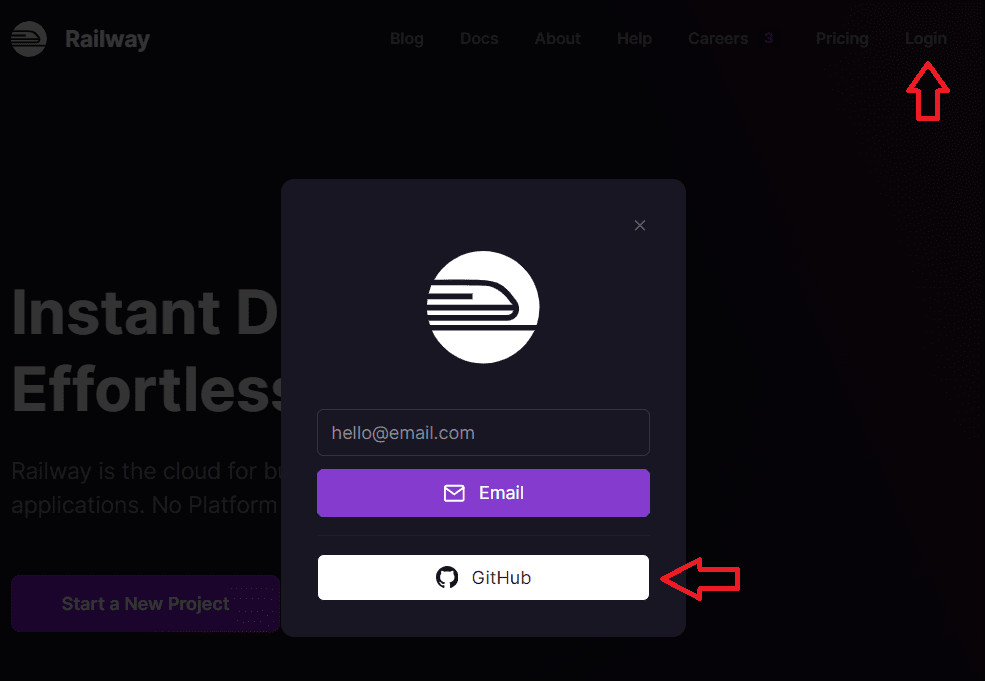
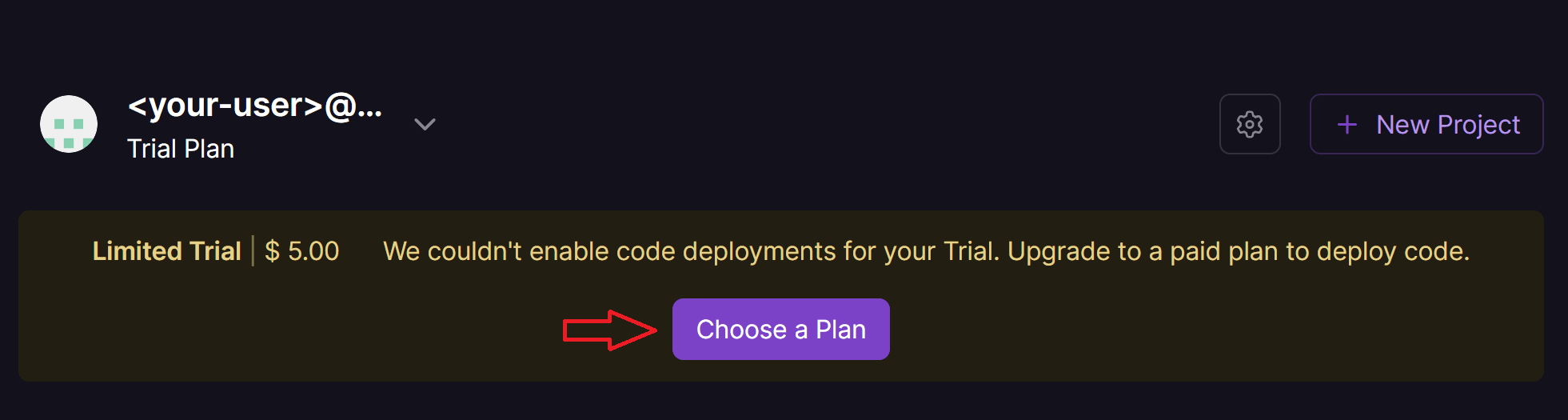
Once you are signed in, and have accepted Railways terms and conditions, you will find the page shown below. You need to upgrade to at least the "Hobby plan" in order to proceed with this tutorial. By the time of writing this tutorial, the hobby tier is $5/mo

Step 2: Deploy vendure template on Railway
This will look familiar to you if you have previously followed my medusajs on railway tutorial. But if not, you're in for an easy one this time. I managed to create the one-click deploy template for railway, so no configuration is needed what so ever, all the setup have been automated. You will find the template by clicking the button below:
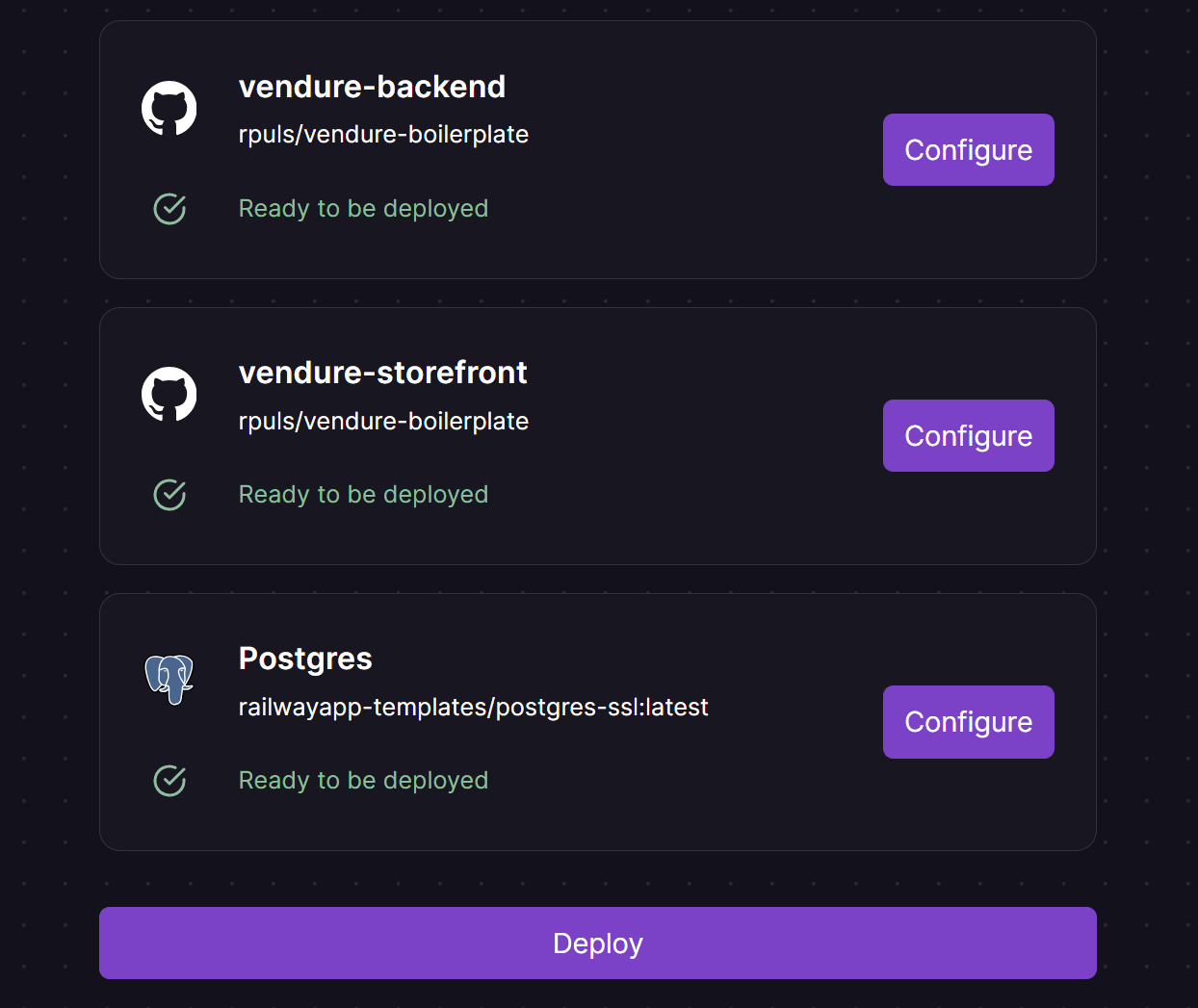
You will see the template overview, it should like something like this:

Because all required configuration is done in the template, you will see 3 green checkmarks straight away. However! I advice you strongly to click "configure" on the backend service, expand the 13 configured environment variables, and change the value of the three following: COOKIE_SECRET,SUPERADMIN_PASSWORD,SUPERADMIN_USERNAME to keep uninvited visitors out of your admin dashboard! Once that is done, you may click the deploy button

Step 3: Wait for build to succeed and you are in business 🥳
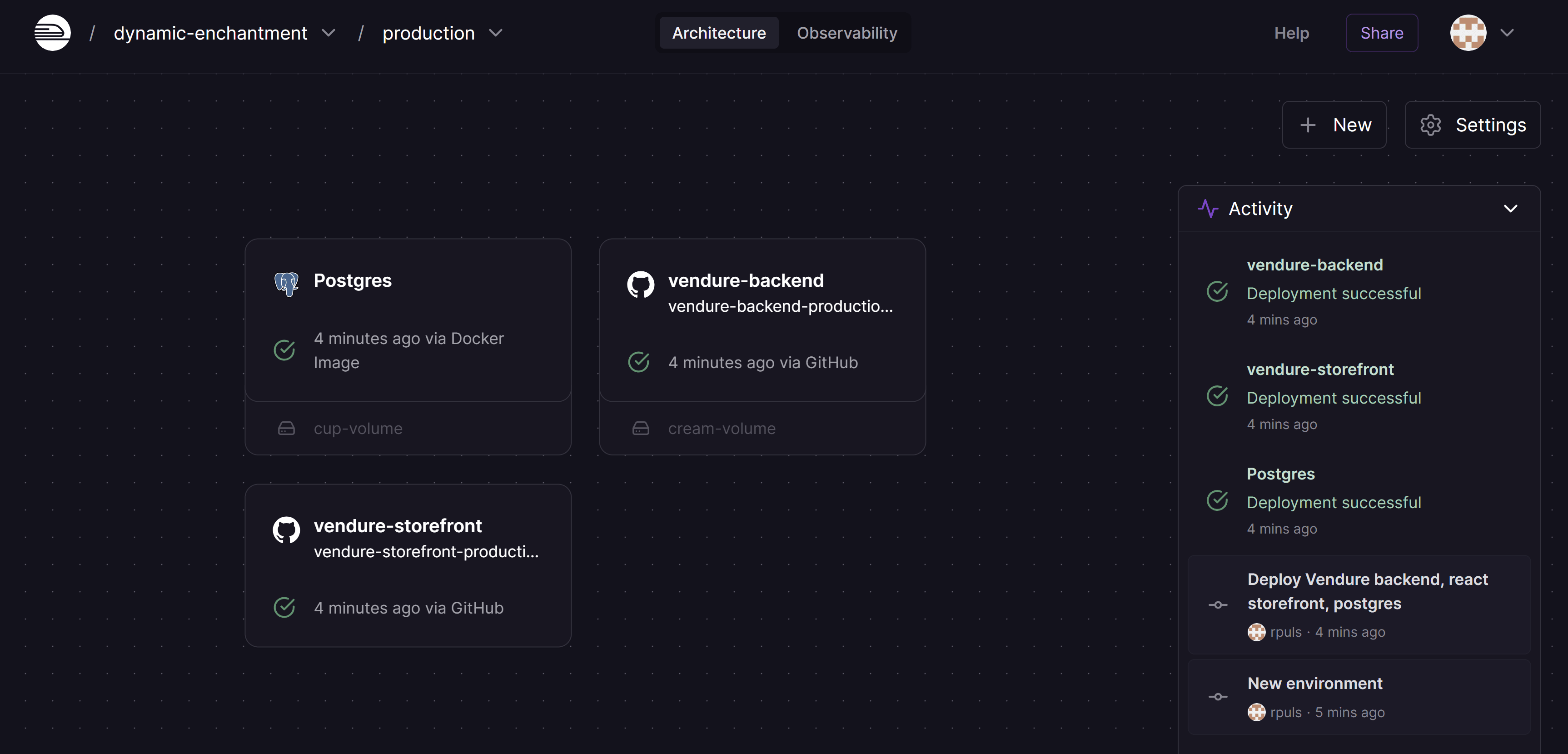
Build should take about 3-5 minutes. Once you have a canvas with all green check marks you are good to go.

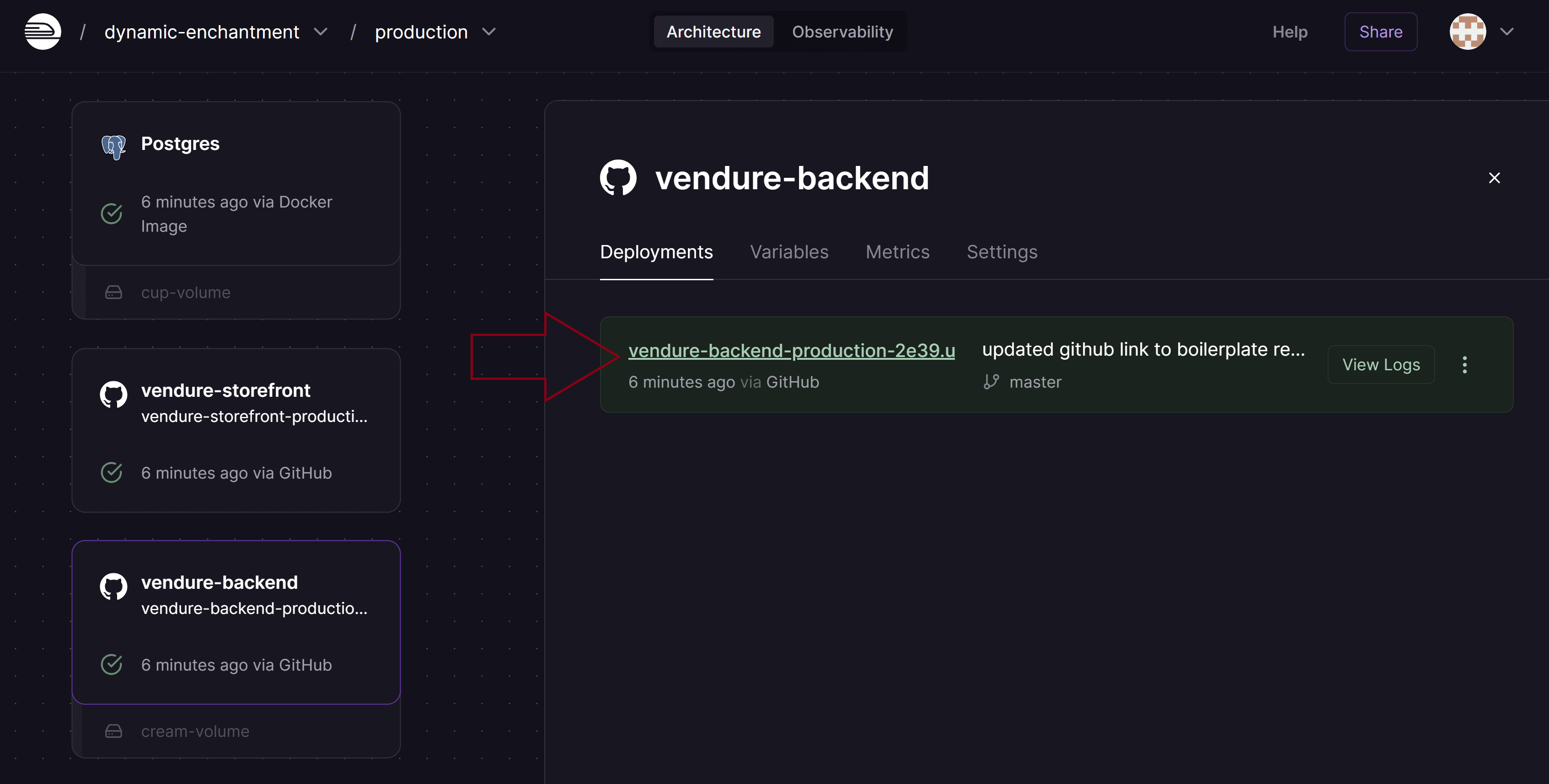
To access your admin dashboard first select the "vendure-backend" service, then click on the url in the green deployment box:

If your result is a page with a railway logo and a message, something like: "the application failed to respond" or "there is nothing here yet" - you are just a little too early. Wait another minute or two and try again. Perform a hard refresh for good meassure..
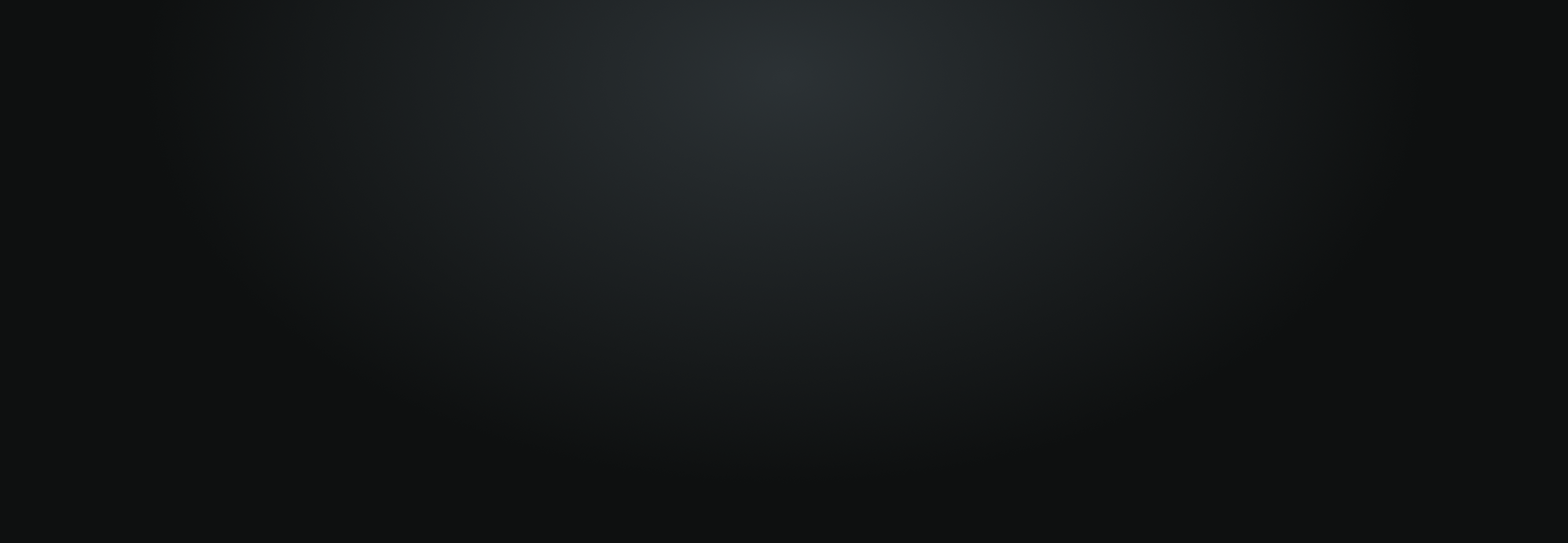
Once your app is being serverd, you will see this screen:

Add /admin to the URL and refresh, you should now see your admin dashboad:

Congratulations if you made it this far !🎈 You are now ready to login with the admin username and password (not "superadmin" because you totally changed that, as I adviced you to do, while configuring the deploy template in step 2 😉)
To see your webshop (the storefront), go back to your railway project dashbord, select the "vendure-storefront" service, click the URL in the green deployment box:

Your empty webshop should look like this:

Followup tutorial: